Bài dành cho các bạn mới tạo blog, cần thay đổi giao diện trong khả năng cho phép.
Cách vào: Từ Bảng điều khiển blog > Mẫu > Chỉnh sửa
Chỉnh sửa Bố cục blog & Thêm các Tiện ích
Bạn chán sự đơn điệu, muốn blog đẹp, hãy cùng Tranhung09 "khám phá" - (Mình sử dụng ký hiệu > là liên kết liên quan hoặc bước tiếp theo):
Tuỳ chọn trong Trình thiết kế Mẫu cho Blogger
Cách vào: Từ Bảng điều khiển blog > Mẫu > Chỉnh sửa
Trên
của sổ của Trình thiết kế Mẫu cho Blogger: Phía trên là phần giới
thiệu các mẫu và tuỳ chọn thiết kế cho blog. Phía dưới là phần bạn quan
sát hình ảnh blog, sẽ thay đổi theo tuỳ chọn của bạn.
MẪU
Blogger cung cấp 6 mẫu có cùng cơ cấu bố cục để bạn chọn lựa. Nhấp vào ký hiệu mũi trên sang trái hoặc phải để xem.
Hình
phía trên - bên phải là mẫu bạn đang dùng. 4 hình phía trên - bên trái
là mẫu giới thiệu. Mẫu nằm trong nền đen, nối tiếp kế phía dưới là
phân nhánh số mẫu theo màu nền (bạn đang dùng được viền màu cam).
NỀN
Hình
màu nền mặc đinh: Tuỳ chon màu chính chủ đề. Nếu bạn không thích, nhấp
Xoá hình ảnh > Nhấp tiếp ký hiệu mũi tên nhỏ, nó sẽ mở cửa
sổ > Chọn hình nền > Hoàn thành.
BỐ CỤC
Bố
cục phần thân: Có 8 kiểu hiển thị bố cục trang blog để bạn chọn (mẫu
đang chọn được viền màu cam). Tuỳ chọn tiếp Bố cục chân trang.
Thông
thường nên chọn kiểu bố cục: Bên phải - nội dung bài, bên trái - 2 cột
tiện ích để tiện chèn các tiện ích đi kèm. Chân trang tuỳ nhu cầu.
ĐIỀU CHỈNH ĐỘ RỘNG
Toàn bộ blog: Bạn nên kéo thước chọn tối đa = 1000 px. để giao diện blog hiển thị hết màn hình.
Thanh bên phải:
Tuỳ mục đích của blog bạn, nếu chủ yếu là chia sẻ nội dung bài: nên chọn Cột phải tối đa = 230-240 px.
Chọn lớn hơn nếu blog bạn chủ yếu là phô diễn đồ chơi ở cột bên.
(Căn cứ vào thực tế hiển thị từng blog, điều chỉnh sao cho gọn, đẹp)
NÂNG CAO
Chữ Trong trang:
Phông chữ: Tuỳ chọn kiểu chữ.
Màu văn bản: Tuỳ chọn màu theo mẫu bên dưới.
Nếu chưa hài lòng, bạn nhấp vào ký hiệu mũi tên:
- Chọn màu chính ở bảng bên phải trước.
- Kéo thước ngang để pha trộn màu. Kéo rê chấm tròn nhỏ để chỉnh độ màu đậm nhạt.
Nền: Chọn màu và tuỳ chỉnh như Chữ Trong trang.
Liên kết: Các links bao gồm tựa bài đăng, liên kết trong bài và các liên kết ở cột bên bố cục.
Tiêu đề Blog: Chọn màu và tuỳ chỉnh như Chữ Trong trang.
Chữ trên Tab: Thẻ nằm ngang dưới tiêu đề blog (nếu bạn chưa tạo Trang, sẽ không thấy trên blog).
Nền Tab:
- Màu nền: Chọn màu chung cho tất cả các Tab.
- Màu Chữ của Tab đã Chọn: Chọn màu cho từng Tab.
- Màu Dấu phân tách: Chọn màu cho dấu ngăn cách giữa các Tab.
Tiêu đề Bài đăng. Bài đăng. Tiện ích, Chân trang: Tuỳ chọn.
Thêm CSS: Chỉnh sửa các mã trong của sổ, sẽ làm thay đổi giao diện blog.
(Phần dành cho blogger có am hiểu nhất định)
Cuối cùng nhấp vào thẻ Áp dụng cho blog
Thông thường cần chỉnh sửa tới, lui vài lần, bố cục và màu sắc blog mới hiển thị hài hoà.
Chữ Trong trang:
Phông chữ: Tuỳ chọn kiểu chữ.
Màu văn bản: Tuỳ chọn màu theo mẫu bên dưới.
Nếu chưa hài lòng, bạn nhấp vào ký hiệu mũi tên:
- Chọn màu chính ở bảng bên phải trước.
- Kéo thước ngang để pha trộn màu. Kéo rê chấm tròn nhỏ để chỉnh độ màu đậm nhạt.
Nền: Chọn màu và tuỳ chỉnh như Chữ Trong trang.
Liên kết: Các links bao gồm tựa bài đăng, liên kết trong bài và các liên kết ở cột bên bố cục.
Tiêu đề Blog: Chọn màu và tuỳ chỉnh như Chữ Trong trang.
Chữ trên Tab: Thẻ nằm ngang dưới tiêu đề blog (nếu bạn chưa tạo Trang, sẽ không thấy trên blog).
Nền Tab:
- Màu nền: Chọn màu chung cho tất cả các Tab.
- Màu Chữ của Tab đã Chọn: Chọn màu cho từng Tab.
- Màu Dấu phân tách: Chọn màu cho dấu ngăn cách giữa các Tab.
Tiêu đề Bài đăng. Bài đăng. Tiện ích, Chân trang: Tuỳ chọn.
Thêm CSS: Chỉnh sửa các mã trong của sổ, sẽ làm thay đổi giao diện blog.
(Phần dành cho blogger có am hiểu nhất định)
Cuối cùng nhấp vào thẻ Áp dụng cho blog
Thông thường cần chỉnh sửa tới, lui vài lần, bố cục và màu sắc blog mới hiển thị hài hoà.
LƯU Ý:
Khi bạn chọn kiểu mẫu khác và thay đổi hình nền sẽ dẫn đến thay đổi cơ bản về giao diện. Vì vậy khi bạn click chọn lựa, sẽ thấy blog thay đổi theo (hiển thị hình ở phía dưới). Nếu không hài lòng: Bạn nên nhấp vào dòng chữ: << Quay lại Blogger để trở lại từ đầu (chưa thay đổi). Sau đó vào lại Trình Thiết kế mẫu chỉnh sửa tiếp.
Khi bạn chọn kiểu mẫu khác và thay đổi hình nền sẽ dẫn đến thay đổi cơ bản về giao diện. Vì vậy khi bạn click chọn lựa, sẽ thấy blog thay đổi theo (hiển thị hình ở phía dưới). Nếu không hài lòng: Bạn nên nhấp vào dòng chữ: << Quay lại Blogger để trở lại từ đầu (chưa thay đổi). Sau đó vào lại Trình Thiết kế mẫu chỉnh sửa tiếp.
Sau khi thay đổi mẫu:
Vẫn giữ nguyên:
- Các cài đặt điều khiển cho blog
- Các tiện ích (widget), bạn đã tạo ra ở mẫu blog cũ.
Sẽ bị mất:
- Hiện lại thanh điều hướng Navbar, nằm trên cùng của giao diện blog (nếu trước đó bạn đã xoá).
Thanh này mặc định của Blogger, để không pro, xoá cho đẹp nhà.
- Các mã bạn đã chèn vào blog cũ (chỉnh sửa HTML): Như mã rút gọn bài - xem thêm, Bài cùng chủ đề, Popup mở link ra ngoài trang đang xem...
Thanh này mặc định của Blogger, để không pro, xoá cho đẹp nhà.
- Các mã bạn đã chèn vào blog cũ (chỉnh sửa HTML): Như mã rút gọn bài - xem thêm, Bài cùng chủ đề, Popup mở link ra ngoài trang đang xem...
----------
Trình
thiết kế Blogger cung cấp các lựa chọn cho giao diện blog, thông qua
hình ảnh trực quan và không đến nổi quá phức tạp. Blogger cho phép thay
đổi vô tư. Để tránh hình thức blog đơn điệu, nhàm chán, bạn chịu khó
quậy thử, mình tin rằng bạn sẽ có blog đẹp.
Tranhung09 chúc bạn hài lòng với ngôi nhà ảo thân yêu của mình!
Chỉnh sửa Bố cục blog & Thêm các Tiện ích
Bắt đầu từ Bảng điều khiển > Thiết kế > Phần tử trang > Thêm Tiện ích
Bạn tuỳ chọn đồ chơi phụ tùng cho blog:
Bạn tuỳ chọn đồ chơi phụ tùng cho blog:
Trang: Là thanh nằm ngang dưới tiêu đề blog, gồm một số thẻ có nội dung do chủ blog tạo ra để bạn đọc nhấp vào xem.
Cách tạo: Thêm tiện ích > Thẻ cơ bản > Trang
Chỉnh sửa: Bài đăng mới > Chỉnh sửa Trang.
Thêm thẻ trang:
Thêm thẻ trang:
Bài đăng mới > Chỉnh sửa trang > Trang mới
Thay đổi vị trí thẻ trang: Phần tử trang > Trang > Chỉnh sửa > Kéo và thả
Tìm blog này: Để người khác tìm nội dung hoặc chính bạn tìm lại bài của mình đã đăng.
Thêm tiện ích > Thẻ cơ bản > Ô tìm kiếm > Đặt tên: Tìm blog này > Đánh dấu chọn: Blog này
Danh sách người theo dõi blog: Thêm tiện ích > Thẻ cơ bản > Người theo dõi
Nhãn chủ đề các bài đăng trong blog: Thêm tiện ích > Thẻ cơ bản > Nhãn
Hiển thị thông tin về bản thân: Thêm tiện ích > Thẻ cơ bản > Hồ sơ
Lưu trử blog: Thêm tiện ích > Thẻ cơ bản > Lưu trử blog > Tuỳ chọn hiển thị
Chèn các liên kết (links) vào blog - có 4 chọn lựa để bạn chèn:
Danh sách blog (hiển
thị links + tiêu để bài mới của blog bạm bè): Thêm tiện ích > Thẻ cơ
bản > Danh sách blog > Đặt tên tiêu đề và tuỳ chọn hiển thị.
Danh sách liên kết (hiển
thị links weblog): Thêm tiện ích > Thẻ cơ bản > Danh sách liên
kết > Nhập địa chỉ > Thêm liên kết > Tiếp tục như vậy với link
khác > Tuỳ chọn hiển thị
Danh sách: Tính năng tương tự như Danh sách liên kết
Nguồn cấp (thường
để theo dõi các bài, chuyên mục trên các website báo): Thêm tiện íchh
> Thẻ cơ bản > Nguồn cấp > Nhập URL nguồn cấp > Tiếp tục...
Comments mới nhất: Thêm tiện ích > Thẻ phổ biến nhất >; Recent comments
Bài đăng mới nhất: Thêm tiện ích > Thẻ Tiện ích khác > Nên chọn tiện ích thứ 2, 3 cho đẹp
Chèn các mã của bên thứ 3 (không phải của Blogger)
Thêm tiện ích > HTML/Javascript > Dán mã vào ô biên soạn > Đặt tên tiện ích
Một số đồ̀ chơi linh tinh khác:
Hộp chat (nhắn tin): www.cbox.ws
Liện hệ email: http://kontactr.com
Bộ đếm Histats (đếm truy cập): http://www.histats.com
Theo dõi người truy cập blog: http://feedjit.com/
. . . . . (nhiều vô thiên lủng!)
LƯU Ý:
- Mọi tiện ích bạn tạo ra, đều dễ dàng chỉnh lại hay xoá bỏ:
Thiết kế > Phần tử tranh > Chỉnh sửa > sửa hoặc huỷ bỏ
- Thay đổi vị trí trật tự các tiện ích để hiển thị gọn và đẹp: Thiết kế > Phần tử trang > Đè chuột trái vào Thẻ đã tạo tiện ích > Kéo rê thả vào chỗ muốn chọn > Nhấp Lưu (phía trên, bên phải) để cố định vị trí.
- Thay đổi vị trí trật tự các tiện ích để hiển thị gọn và đẹp: Thiết kế > Phần tử trang > Đè chuột trái vào Thẻ đã tạo tiện ích > Kéo rê thả vào chỗ muốn chọn > Nhấp Lưu (phía trên, bên phải) để cố định vị trí.
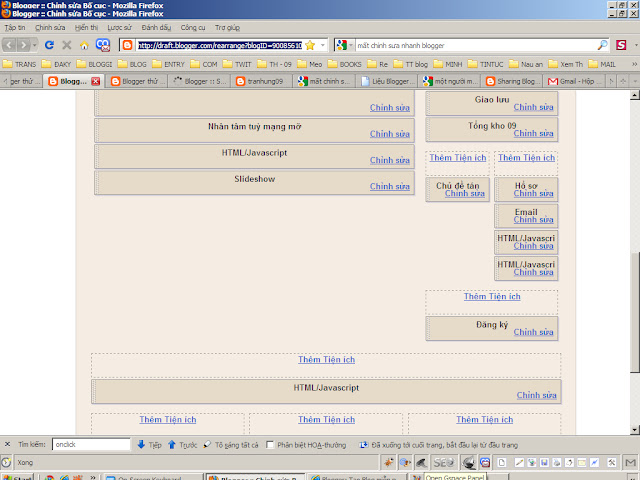
- "Thêm tiện ích" vào bất kỳ vị trí nào trên phần tử trang blog (do Blogger mặc định hạn chế):
Xem hình
Bảng điều khiển > Thiết kế > Chỉnh sửa HTML > Nhấp Tải xuống mẫu đầy đủ (phòng sự cố)
Đánh
dấu chọn Mở rộng mẫu tiện ích > Phím Ctrol + F (hộp nhỏ xuất hiện
dưới hoặc trên của sổ tuỳ trình duyệt web của bạn, để tìm mã)
Cóp dán chữ showaddelement vào hộp nhỏ > Nhấp Enter > Bạn sẽ thấy chữ này tô màu, kế là dấu = 'no'
Tô chữ 'no' thay bằng chữ 'Yes' Cóp chữ 'Yes' sẵn sàng dán tiếp chỗ khác.
Quay lại nhấp chuột trái vào hộp nhỏ tìm kiếm (dấu nháy) > Enter > tiếp tục, lần lượt dán chồng chữ 'Yes' lên chữ 'no' thay như trên... > Lưu.
Quay lại nhấp chuột trái vào hộp nhỏ tìm kiếm (dấu nháy) > Enter > tiếp tục, lần lượt dán chồng chữ 'Yes' lên chữ 'no' thay như trên... > Lưu.
Mở Phân tử trang, bạn sẽ thấy thẻ Thêm tiện ích xuất hiện nhiều chỗ trên bố cục blog.
(Nói lòng dòng vì e có bạn chưa quen thủ thuật, thật ra người biết chì làm 5, 10 phút là xong).
- Lưu ý: Bạn nên cân nhắc chèn những tiện ích nào thật sự cần thiết vì nhiều quá, blog sẽ tải chậm. (Không khéo đang phi ngựa xích thố thành cỡi rùa 100 năm tuổi! he he).
Nha sĩ khuyên dùng:
Thay vì tác động trực tiếp vào blog hiện hành, có thể không như ý hoặc
là xấu thêm. Nên thử nghiệm ở blog khác, vào Bảng điều khiển Blogger:
nhấp vào nút Blogger (nền vàng, chữ trắng, gốc trái trên cùng) > Blog
mới. Đặt tên miền blog, ví dụ: bepnhachip2, bepnhachip3, bepnhachip4... Blogger không hạn chế số
blog cùng tài khoản. Sau khi nghịch chán, thấy OK rồi, bạn áp dụng tính năng đã thử nghiệm cho blog chính của mình.